Why Do We Need In Angular Day 12
Angular is an open-source front-end framework developed by Google for creating dynamic, modern web apps.
First introduced in 2009, the framework has gained huge traction over the years for eliminating unnecessary code and ensuring lighter & faster apps.
We have listed the reasons below :
The best part about it is Google’s Long-Term Support (LTS). This sheds light on Google’s plan to stick with it and further scale up the Angular ecosystem.
Google apps also use this framework and their team is very optimistic about Angular’s stability, Other Angular developers also get a golden opportunity to learn from certified professionals.
Angular applications are built using TypeScript language, a superscript for JavaScript, which ensures higher security as it supports types (primitives, interfaces, etc.).
It helps catch and eliminate errors early when writing the code or performing maintenance tasks.
Angular uses HTML to define the UI of the application. HTML, as compared to JavaScript, is a less convoluted language.
HTML is also a declarative and intuitive language.
With Angular, you don’t need any additional getter and setter functions. Since, every object it uses is POJO (Plain Old JavaScript Object), which enables object manipulation by providing all the conventional JavaScript functionalities.
You can remove or add properties from the objects, while also looping over these objects when required.
In Angular, testing is extremely simple. Angular.js modules has the application parts, which are easy to manipulate.
With module separation, you can load the necessary services, while effectively performing automatic testing.
You don’t even need to remember module loading order if you follow “one file-one module” principle.
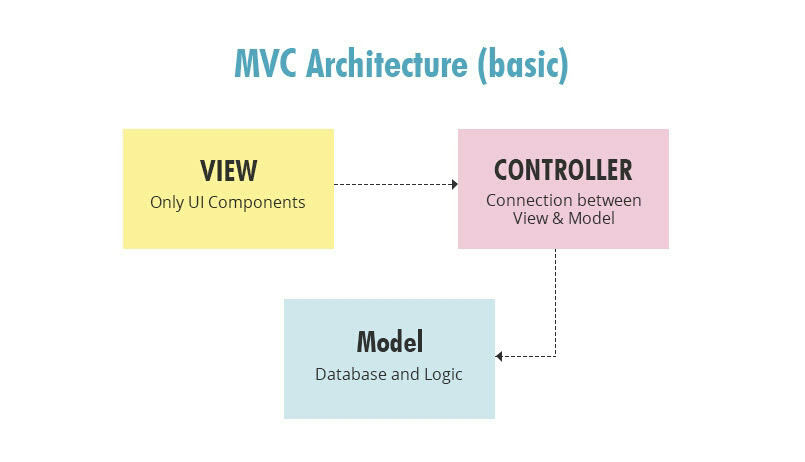
Angular framework is embedded with original MVC (Model-View-Controller) software architectural setup. However, it is not according to the established standards.
Angular does not ask developers to split an application into different MVC components and build a code that could unite them.
Rather, it only asks to divide the app and takes care of everything else.
Therefore, Angular and MVVM (Model-View-View-Model) design structure are quite similar.
Angular organizes code into buckets, whether it is components, directives, pipes, or services. Those who are familiar with Angular refer to these buckets as modules.
Modules make application functionality organization easy, segregating it into features and reusable chunks.
Modules also allow for lazy loading, which paves way for application feature loading in the background or on-demand.
Any code base requires consistent coding. A writer knows how important consistency is in their content pieces.
We know if the content fails to resonate with the readers to a deeper level at any touchpoint, we are on a downward slope of lead conversions. Coding is no different.
Inconsistent coding increases the risks of delayed launches or elevated costs. Unlike it, consistent coding has several benefits, such as it makes sites easier to use and enables the use of templates or pre-defined code snippets.







Comments
Post a Comment