Concept Of TypeScript Day 8
TypeScript is a strongly typed, object oriented, compiled language.
“TypeScript is JavaScript for application-scale development.”
TypeScript is both a language and a set of tools.
TypeScript is a typed superset of JavaScript compiled to JavaScript.
History of TypeScript :
In 2010, Anders Hejlsberg, a core member of the development team of C# language, started working on TypeScript at Microsoft.
The first version of TypeScript was released to the public in the month of 1st October 2012, and was labeled as version 0.8. Now, it is maintained by Microsoft under the Apache 2 license.
The latest version of Typescript is TypeScript 3.5, which was released to the public on May 2019.
TypeScript is just JavaScript : TypeScript starts with JavaScript and ends with JavaScript. Typescript adopts the basic building blocks of your program from JavaScript. Hence, you only need to know JavaScript to use TypeScript. All TypeScript code is converted into its JavaScript equivalent for the purpose of execution.
TypeScript supports other JS libraries : Compiled TypeScript can be consumed from any JavaScript code. TypeScript-generated JavaScript can reuse all of the existing JavaScript frameworks, tools, and libraries.
JavaScript is TypeScript : This means that any valid .js file can be renamed to .ts and compiled with other TypeScript files.
TypeScript is portable : TypeScript is portable across browsers, devices, and operating systems. It can run on any environment that JavaScript runs on. Unlike its counterparts, TypeScript doesn’t need a dedicated VM or a specific runtime environment to execute.
TypeScript is superior to its other counterparts like CoffeeScript and Dart programming languages in a way that TypeScript is extended JavaScript. In contrast, languages like Dart, CoffeeScript are new languages in themselves and require language-specific execution environment.
The benefits of TypeScript include −
Compilation : JavaScript is an interpreted language. Hence, it needs to be run to test that it is valid. It means you write all the codes just to find no output, in case there is an error. Hence, you have to spend hours trying to find bugs in the code. The TypeScript transpiler provides the error-checking feature. TypeScript will compile the code and generate compilation errors, if it finds some sort of syntax errors. This helps to highlight errors before the script is run.
Strong Static Typing : JavaScript is not strongly typed. TypeScript comes with an optional static typing and type inference system through the TLS (TypeScript Language Service). The type of a variable, declared with no type, may be inferred by the TLS based on its value.
TypeScript supports type definitions for existing JavaScript libraries. TypeScript Definition file (with .d.ts extension) provides definition for external JavaScript libraries. Hence, TypeScript code can contain these libraries.
TypeScript supports Object Oriented Programming concepts like classes, interfaces, inheritance, etc.
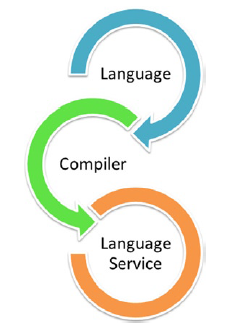
TypeScript has the following three components −
Language : It comprises of the syntax, keywords, and type annotations.
The TypeScript Compiler : The TypeScript compiler (tsc) converts the instructions written in TypeScript to its JavaScript equivalent.
The TypeScript Language Service : The "Language Service" exposes an additional layer around the core compiler pipeline that are editor-like applications. The language service supports the common set of a typical editor operations like statement completions, signature help, code formatting and outlining, colorization, etc.

TypeScript vs. JavaScript :
Javascript is a dynamic scripting language used to make interactive web pages, so it’s not designed for complex applications.
Typescript, on the other hand, is a static scripting language that is a superset of Javascript, meaning that it is an extra layer on top of your JS code.
Typescript was not designed to supersede or replace Javascript. In fact, it never overrides existing behavior. It takes the existing behaviors of Javascript to correct its limitations and leverage common issues with the language.
You can install TypeScript via npm









Comments
Post a Comment